반응형
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*
block level element
*/
h1{
border-width:5px;
border-color:red;
border-style:solid;
display:inline;
display:none;
}
/*
inline element
*/
a{
border-width:5px;
border-color:red;
border-style:solid;
display:block;
}
</head>
<body>
<h1>WEB</h1>
</body>
</html>CSS의 코드중복을 없앨 수 있다.
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1, a{
border:5px red solid;
}
</style>
</head>
<body>
<h1>WEB</h1>
</body>
</html>
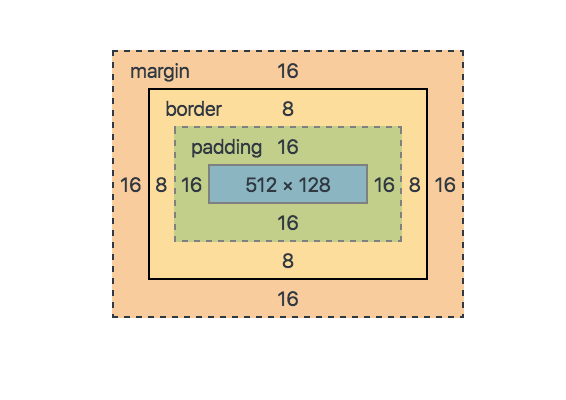
박스모델을 본격적으로 살펴보자

<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1{
border:5px red solid;
padding:20px;
margin:20px;
display:block;
width:100px;
}
</style>
</head>
<body>
<h1>WEB</h1>
</body>
</html>반응형
'Programming Language > Html-CSS' 카테고리의 다른 글
| [CSS] 미디어쿼리 (media query) (0) | 2020.05.01 |
|---|---|
| [CSS] 그리드 (Grid) (0) | 2020.05.01 |
| [CSS] 선택자 (Selector) (0) | 2020.05.01 |
| [CSS] 속성 (Properties) (0) | 2020.05.01 |
| CSS 기본구조 (CSS basic structure) (0) | 2020.05.01 |